Next.js + TypeScript + vanilla-extract で作る個人ブログ開発
はじめまして。
今回こちらのブログを制作したので、紹介させていただきます。
経緯
現時点での自分の技術力をしっかりと反映させたプロダクトを作りたいという気持ちと、自分の学んだことを発信できる環境が欲しいと思ったため制作に至りました。
使用技術
Next.js
TypeScriptとの親和性や周辺環境の充実度、ゼロコンフィグでスピーディーに開発をすることができるという点から採用しました。
レンダリングは基本的に静的に行っています。動的なデータを使用している箇所はgetStaticPropsを使用してSSGもしくは更新頻度が高い記事に関する箇所に関してはISRで対応しています。初期読み込みは時間がかかりますが、読み込み後のシームレスな体験が個人的に良いと感じたのでこのような構成にしています。
TypeScript
型安全に開発することができるので選択しました。高度な型を使用することはまだまだできていないように思えますが、型注釈をするだけでも開発に関してかなり恩恵があるのかなと思っています。
vanilla-extract
css-in-jsについてはいくつか候補(styled-components, tailwind)はありましたが、HTML部分の可読性や型安全性や定義参照などのDXの点で優れていると感じたため選択しました。
実際使用してみて、別ファイルに定義しても定義参照ができるため可読性を高めつつシームレスに開発することができていたと思います。
globalStyleに関しては少し問題がある様に思われた(折角責任範囲を絞っているのにglobalにしてしまうから)のですが変数を正しく使えば責務範囲を正しく区切ることができると思うので使い方次第なのかなと思っています。
Jest/React-Testing-Library
特に他に候補がない様に思われたので特に選択理由はありません。
Vercel
Nextとの親和性や自動デプロイが魅力的だと感じたので選択しました。マージの前に自動でエラーを確認してくれるところがとても魅力的
github
選択理由は特にありません。機能ごとにブランチを切ってmainブランチにマージするという流れで開発を行いました。
react-query
データフェッチやグローバルな状態管理で利用しています。キャッシュで動作を高速化できたりswrと違いisLoadingで読み込みを管理できる点が魅力的だと思っています。
swrと迷ったんですが、swrが少しシンプルすぎるような気がしたので、ある程度機能があらかじめ用意されているこちらの方が楽に開発ができるのではないかと思い採用することにしました。
デザインパターン
TreeDesign
componentsディレクトリ化に全てのコードをDOMに即した形で実装するデザインパターンです。 最初はatomic designが候補にありましたが、
の2点からTreeDesignを採用しています。
実際に使用してみての感想ですが、子コンポーネントや親コンポーネントなどの親子関係を辿るのは非常にやりやすいため選んで良かったと思いました。
他にもHTMLとCSS,ロジックが近い位置に纏まっているためVueを元々使っていた自分にとって理解のしやすさが段違いだったり、pagesディレクトリ直下のファイルとcomponentsディレクトリ直下のフォルダが一対一の関係になっているのでcomponentsディレクトリだけ見ればアプリの全体像を把握できる点が良いと思いました。
逆にイマイチだった点に関してはディレクトリのネストが深くなりすぎる点が気になりました。DOMとディレクトリを一致させるというコンセプトなので仕方ない部分ではあるんですが、ファイル間の移動の際に気になった点です。
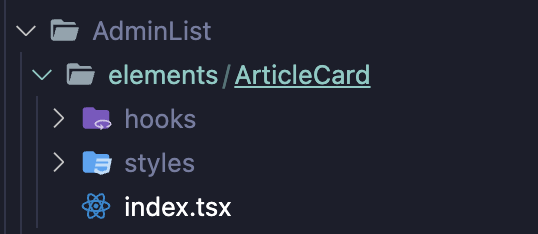
具体例としては以下のような状態です。

一段階のネストなのにも関わらず、AdminList - elements - ArticleCard - index.tsx という風に4階層もあります。正直めちゃくちゃめんどくさいのでelementsディレクトリ無しで直に子コンポーネントを親直下に書く形でもいいのかな〜と開発していて感じたのでこれから先修正していくかもしれません。
コンセプト、工夫した点
今回のテーマとしては「DX(開発者体験)を意識した技術選定」というものを設定していました。
インターン先でAtomic Designを使用していたんですが、正直めちゃくちゃ書きづらかったので「Reactを使うのであればもっと書きやすいものにしよう」と考えてそれを突き詰めた技術選定を行いました。
Tree Designを始めとして、TypeScriptやvanilla-extract、vercelなどストレスフリーに開発できる技術選定ができていたのではないかと思っています。
著者名
やた
公開日
2023/05/11
更新日
2024/08/26
文字数
約2668字
カテゴリ
フロントエンド