VSCodeのPrettierで自動フォーマットがいきなり効かなくなったんだけど...
1ヶ月ほど前から唐突にVSCodeの自動フォーマット(editor.formatOnSave)の機能が効かずに困っていたんですが、解決したので備忘録として載せておきます。
忙しい人のための結論
以下のどちらかを試してみてください(どちらかで大丈夫です)
- settings.jsonのeditor.prettierPathを削除する
- VSCodeの拡張機能であるPrettierのバージョンを9.14.0以下に落とす
どうやら9.15.0の変更から今回のバグが発生していた様です。

環境
マシン: MacBook Air (M1, 2020)
OS: MacOS Monterey 12.6.3
VSCode:1.80.1
状況
- 6月の途中ごろからいきなりフォーマットが効かなくなった
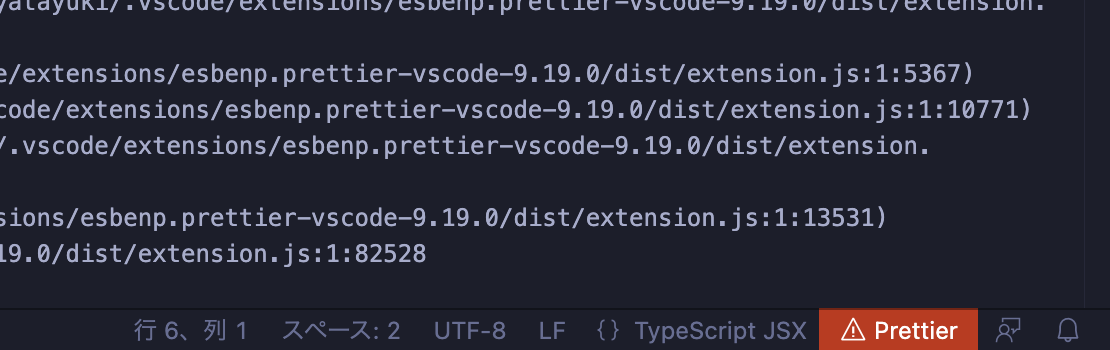
npm run formatは使える- 画面の右下のPrettierがずっと赤く表示されている

- エラー出力としては以下の様に出ている
["ERROR" - 16:04:37] Failed to load module. If you have prettier or plugins referenced in package.json, ensure you have run `npm install`
["ERROR" - 16:04:37] Cannot find Prettier package.json
試してみたこと
- 以下の記事を参考にprettierをグローバルインストールし直す
- 拡張機能の再インストール
- node_modulesを消して
npm install - VSCodeの更新、再起動
解決方法
繰り返しになりますがVSCodeの拡張機能であるPrettierを9.14.0以下に落とすと直りました。9.15.0のリリース時期と僕が自動フォーマットが使えなくなった時期が一致しているので納得です。
やり方としては
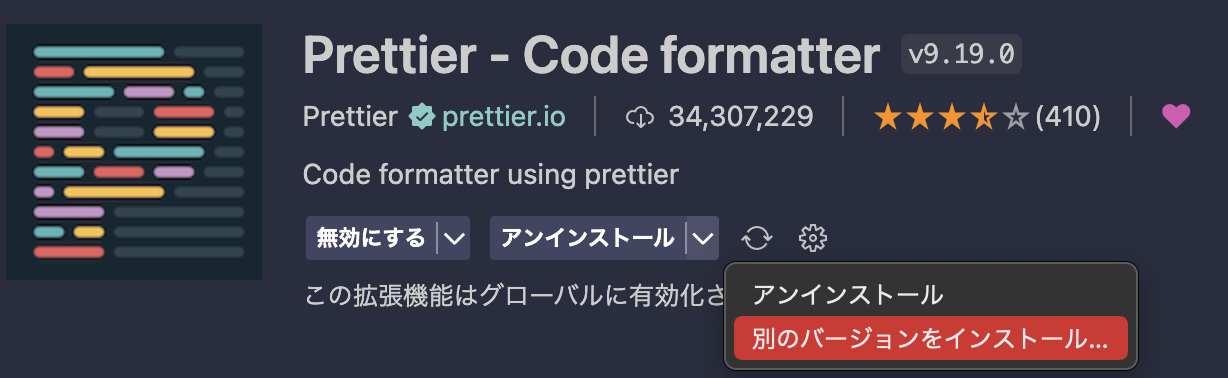
- 拡張機能のPrettierのページで、「アンインストール」の横の矢印をクリックして、「別のバージョンをインストール」

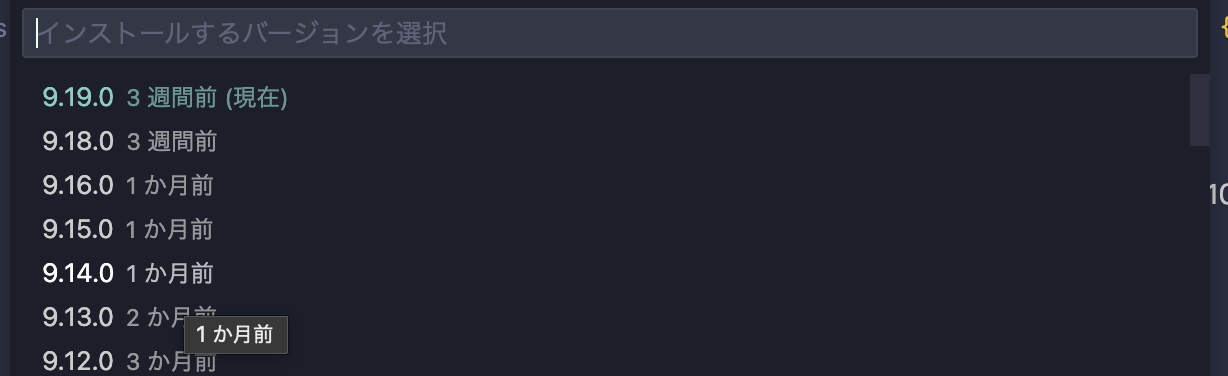
- 選択肢の中から9.14.0以下の好きなバージョンを選ぶ

- 再読み込みして修正されていることを確認
で完了です。
正直ただバージョンを戻しているだけなので付け焼き刃感が否めないんですが、調べた限りでも根本的な解決方法などはありませんでした。
以下が調べた記事一覧です。
↓これを見ると9.19.0がリリースされる前にprettierPathに関するコミットがrevertされているので直感的には9.19.0で直っている様な気がするんですが、なぜかダメでしたね...
分からなかったこと
先程のこちらのPRに関してなんですが、prettierPathを修正しているだけなんですよね。
なんですが、9.14.0以下の環境でprettierPathを適当に設定しても動きます。
なんでなんでしょうか...
追記
どうやらprettierPathを削除しても解決する様です。
prettierPathに関する参照でエラーが発生していた様なので、それを削除してしまえばエラーも発生しないという論理です。
これなら最新バージョンでも問題なく動作しますね!
周りに同様のエラーを出ている人がいなかったのはそもそもprettierPathが設定されていなかったからの様ですね。
僕はprettierのonSaveが機能していなかった時にprettierPathを設定したのでそれが原因でこうなっていたみたいです。
終わりに
結論はめちゃくちゃシンプルだったんですが1ヶ月以上も苦しんでしまいました。
今まで拡張機能のエラーに遭遇したことがなかったので「PATHが通っていないんじゃないか」とか「nodeの管理をvoltaにしたことで不具合が発生したんじゃないか」とかを考えてしまって関係ないところを模索し続けてしまいました...
あと拡張機能のエラーはググるよりもリポジトリのissueやPRで検索した方が早いかもしれないですね。
やっとストレスフリーに開発ができます。
嬉しい!